下载地址
1 | https://github.com/theme-next/hexo-theme-next |
下载主题zip包并下载,解压放在博客根目录/themes 重命名文件夹为next。
或 博客根目录打开命令行,输入命令
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
修改语言
修改博客配置文件下的language项为zh-CN
看一下主题文件夹内的languange文件夹中中文的配置文件叫什么名字,Next主题有些版本的叫zh-Hans
修改菜单及创建分类页
修改主题配置文件下的menu项,把tags项前面的#去掉就行。
接着在输入
1 | hexo new page tags |
新建出标签页。
同样,在开启分类页的时候要输入
1 | hexo new page categories |
来新建出分类页。
修改主题风格
Next自带四种主题风格,可以在主题配置文件搜索Scheme项,将需要的风格前的#去掉,只开启一个风格。
设置头像
在线图片设置:编辑主题配置文件,修改字段avatar中的url值,设置成头像的链接地址,可以设置成在线的图片地址。
本地设置:放置在source/images目录下,设置url为:/images/图片名
这个rounded项可以设置头像为圆形,设置为ture后会自动根据头像的尺寸将头像变化为圆形或者椭圆。
设置opacity的值控制头像的透明度,值为0-1
实现全站及文章字数统计及阅读时长
跟目录命令行运行
1 | npm install hexo-symbols-count-time --svae |
博客配置文件底部添加如下内容,保存。
1 | symbols_count_time: |
修改github域名
域名解析到github
(1)先添加一个CNAME记录类型,主机记录写@,后面记录值写上你的http://xxxx.github.io
(2)再添加一个CNAME记录类型,主机记录写www,后面记录值也是http://xxxx.github.io
这样别人用www和不用www都能访问你的网站(其实www的方式,会先解析成http://xxxx.github.io,然后根据CNAME再变成http://xxx.com,即中间是经过一次转换的)
也可以使用A记录,A记录是直接解析到空间的ip地址。
CNAME是解析到别名。
ping域名
ping是对网络目标进行检测的基本命令工具。
但域名和IP并不是一一对应的关系
ping域名,可以得到一个IP为目标
但是ping ip 得到的是整个服务器 并不是某一个域名
直接ping域名没有成功,ping www.+域名成功了。
判断域名有没有解析成功,在DOS系统界面里输入ping+空格+网址。
可以看到目标解析IP地址和相应的网址响应时间,即说明解析成功。
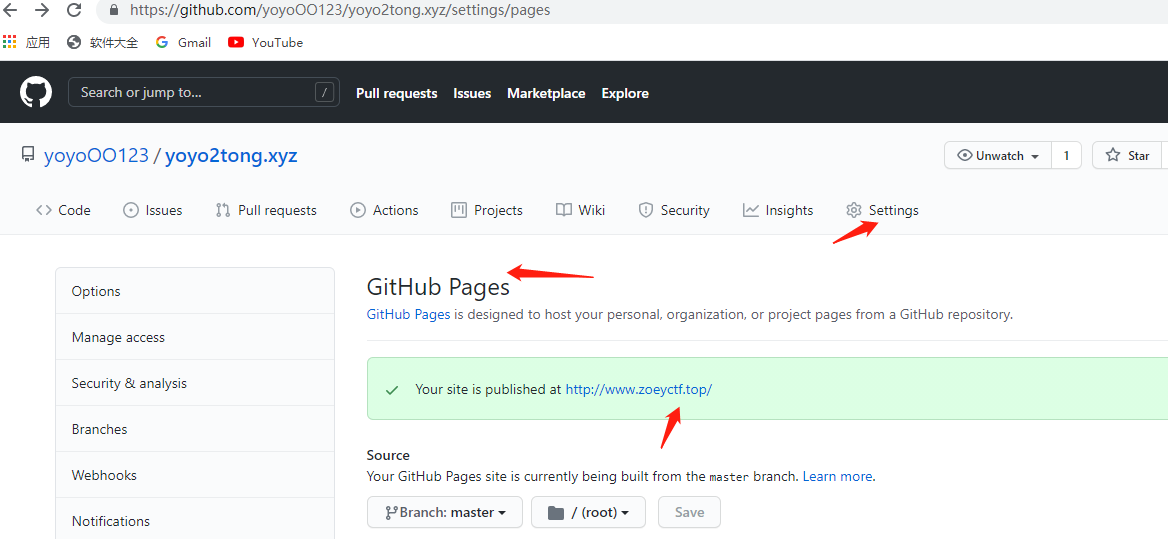
github修改文件
修改CNAME文件
再修改custom domain为自己的域名